CSS封闭式破碎系统-北京碎得环保科技有限公司 SIDSA
系统介绍 封闭式破碎系统(CSS)结合了SMP系统的安全性和单体破碎机的灵活性。 该系统的物料适用范围更加广泛,处理能力强,且后续处理进窑方式更加灵活多样。 系统优势 应用领域 工业废物 专业危废处置 化工领域 系统介绍 封闭式破碎系统(CSS)结合了SMP系统的安全性和单体破碎机的灵活性。 该系统的物料适用范围更加广泛,处理能力强,且后续处理进窑方式更加灵活多样。 系统优势 应用领域 工业废物 专业危废处置 化工领域 CSS封闭式破碎系统-北京碎得环保科技有限公司 SIDSA
了解更多
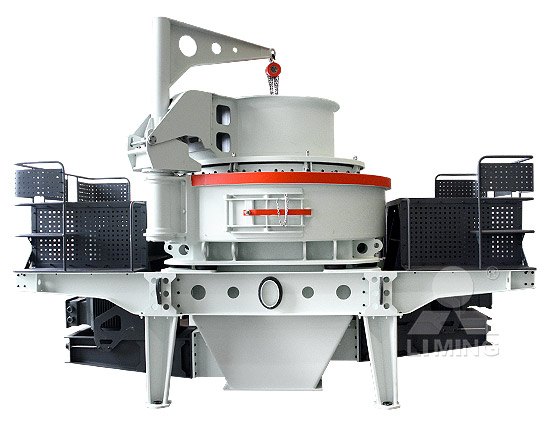
圆锥破碎机 CSS是什么意思_百度知道
推荐律师服务: 若未解决您的问题,请您详细描述您的问题,通过百度律临进行免费专业咨询 推荐律师服务: 若未解决您的问题,请您详细描述您的问题,通过百度律临进行免费专业咨询圆锥破碎机 CSS是什么意思_百度知道
了解更多
什么是 CSS? 学习 Web 开发 MDN MDN Web Docs
这篇文章通过一些很简单的例子,告诉我们什么是 CSS,同时还会涉及一些和 CSS 相关的专业术语。. 前提:. 基本的计算机知识, 安装基础软件,文件处理 的基础知识,还有 这篇文章通过一些很简单的例子,告诉我们什么是 CSS,同时还会涉及一些和 CSS 相关的专业术语。. 前提:. 基本的计算机知识, 安装基础软件,文件处理 的基础知识,还有 什么是 CSS? 学习 Web 开发 MDN MDN Web Docs
了解更多
position CSS:层叠样式表 MDN MDN Web Docs
CSS position 属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置。 CSS position 属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置。position CSS:层叠样式表 MDN MDN Web Docs
了解更多
border-width CSS:层叠样式表 MDN MDN Web Docs
css 构建. css 构建基础概述; css 选择器; 类型、类和 id 选择器; 属性选择器; 伪类与伪元素; 关系选择器; 层叠、优先级与继承; 层叠层; 盒子模型; 背景和边框; 处理不同方向的文本; css 构建. css 构建基础概述; css 选择器; 类型、类和 id 选择器; 属性选择器; 伪类与伪元素; 关系选择器; 层叠、优先级与继承; 层叠层; 盒子模型; 背景和边框; 处理不同方向的文本; border-width CSS:层叠样式表 MDN MDN Web Docs
了解更多
HTML CSS 菜鸟教程
如何使用CSS. CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的. CSS 可以通过以下方式添加到HTML中: 内联样式- 在HTML元素中使用"style" 属性; 内部样式表 如何使用CSS. CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的. CSS 可以通过以下方式添加到HTML中: 内联样式- 在HTML元素中使用"style" 属性; 内部样式表 HTML CSS 菜鸟教程
了解更多
CSS是什么 C语言中文网
CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述的表现形式(例如元素的位置、大小、颜色等)。. CSS 的主要 CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述的表现形式(例如元素的位置、大小、颜色等)。. CSS 的主要 CSS是什么 C语言中文网
了解更多
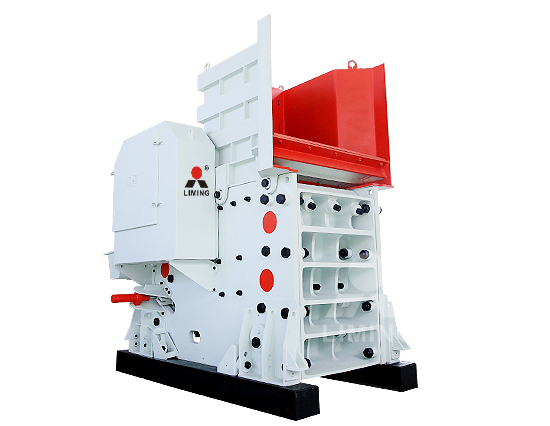
反击式破碎机 百度百科
反击式破碎机又叫反击破,主要用于冶金、化工、建材、水电等经常需要搬迁作业的物料加工,特别是用于高速公路、铁路、水电工程等流动性石料的作业,可根据加工原料的种 反击式破碎机又叫反击破,主要用于冶金、化工、建材、水电等经常需要搬迁作业的物料加工,特别是用于高速公路、铁路、水电工程等流动性石料的作业,可根据加工原料的种 反击式破碎机 百度百科
了解更多
简单介绍一下url、href、src到底是什么?可能好多人不
两者都是外部引用 CSS 的方式,但是存在一定的区别: (1)link是XHTML标签,除了能够加载CSS,还可以定义RSS等其他事务;而@import属于CSS范畴,只可以加载CSS。 (2)link引用CSS时,在页面载入时同时加载;@import需要页面完全载入以后再加载。 两者都是外部引用 CSS 的方式,但是存在一定的区别: (1)link是XHTML标签,除了能够加载CSS,还可以定义RSS等其他事务;而@import属于CSS范畴,只可以加载CSS。 (2)link引用CSS时,在页面载入时同时加载;@import需要页面完全载入以后再加载。简单介绍一下url、href、src到底是什么?可能好多人不
了解更多
css的background属性到底有哪些用法?这篇文章帮你
原文链接: css的background属性到底有哪些用法?这篇文章帮你全部总结了! 前言前几天有些事情所以没有更新,感谢小伙伴们的理解~最近在做项目的时候一直有用到很多background-image的时候,所以有个想法打算总 原文链接: css的background属性到底有哪些用法?这篇文章帮你全部总结了! 前言前几天有些事情所以没有更新,感谢小伙伴们的理解~最近在做项目的时候一直有用到很多background-image的时候,所以有个想法打算总 css的background属性到底有哪些用法?这篇文章帮你
了解更多
position CSS:层叠样式表 MDN MDN Web Docs
元素在跨越特定阈值前为相对定位,之后为固定定位。. 例如:. css. #one { position: sticky; top: 10px; } 在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。. 之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。. 粘性定位常 元素在跨越特定阈值前为相对定位,之后为固定定位。. 例如:. css. #one { position: sticky; top: 10px; } 在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。. 之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。. 粘性定位常 position CSS:层叠样式表 MDN MDN Web Docs
了解更多
CRO的核心业务是什么呢?
CRO (Contract Research Organization),可以翻译为 合同研发组织 ,指通过合同的形式为 医药企业 和医药 科研机构 在研发过程中提供专业外包服务的组织或机构。. 就CRO行业来看,CRO的工作主要覆盖 新药研发及试验的各个环节 ,按照覆盖的环节不同,又可以分为 临床 CRO (Contract Research Organization),可以翻译为 合同研发组织 ,指通过合同的形式为 医药企业 和医药 科研机构 在研发过程中提供专业外包服务的组织或机构。. 就CRO行业来看,CRO的工作主要覆盖 新药研发及试验的各个环节 ,按照覆盖的环节不同,又可以分为 临床CRO的核心业务是什么呢?
了解更多
想知道为什么有人在svg里面写了width、height之后,还要
你可以试一下,当你同时设置了 width/height 和 viewbox 的情况下,修改 width/height,或者使用 css 修改 svg 元素的尺寸,会发现内容是会随着画布变化而拉伸的。. 这就是设置和不设置 viewbox 属性的区别。. 补充一点,前面有一行 斜体字 “ 基准内容可以在 你可以试一下,当你同时设置了 width/height 和 viewbox 的情况下,修改 width/height,或者使用 css 修改 svg 元素的尺寸,会发现内容是会随着画布变化而拉伸的。. 这就是设置和不设置 viewbox 属性的区别。. 补充一点,前面有一行 斜体字 “ 基准内容可以在 想知道为什么有人在svg里面写了width、height之后,还要
了解更多
三代测序入门:PacBio数据分析
一张芯片上有15万个孔,其中只有大概三分之一有一个测序复合物(聚合酶+测序引物+测序模版),另外三分之一是空的,剩下的三分之一是有>2个以上的测序复合物产生的数据再接下来的分析中是要去掉. 2. 组装. 2.1. 组装策略. 目前采用的组装策略:. PacBio-only 一张芯片上有15万个孔,其中只有大概三分之一有一个测序复合物(聚合酶+测序引物+测序模版),另外三分之一是空的,剩下的三分之一是有>2个以上的测序复合物产生的数据再接下来的分析中是要去掉. 2. 组装. 2.1. 组装策略. 目前采用的组装策略:. PacBio-only三代测序入门:PacBio数据分析
了解更多
uni-app官网
uni-app. The purpose of the uni.scss file is to facilitate the overall control of the style of the application. For example, for button color and border style, a batch of scss variable presets are preset in the uni.scss file. uni-app official extension plugin (uni ui) and many third-party plugins on Plugin Market use these style variables. uni-app. The purpose of the uni.scss file is to facilitate the overall control of the style of the application. For example, for button color and border style, a batch of scss variable presets are preset in the uni.scss file. uni-app official extension plugin (uni ui) and many third-party plugins on Plugin Market use these style variables.uni-app官网
了解更多
SASS基本语法总结
编辑于 22:35. SASS基本语法总结 什么是SASSSASS是CSS预处理器,简单来说,SASS是比CSS更高一级的语言,它拥有CSS不具备的语法,比如if条件控制 SASS的预处理器SASS是一种无法被浏览器直接执行的语言,我们需要通过预处理工具(. 编辑于 22:35. SASS基本语法总结 什么是SASSSASS是CSS预处理器,简单来说,SASS是比CSS更高一级的语言,它拥有CSS不具备的语法,比如if条件控制 SASS的预处理器SASS是一种无法被浏览器直接执行的语言,我们需要通过预处理工具(.SASS基本语法总结
了解更多
CSS Border(边框) 菜鸟教程
CSS 边框 CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色。 在四边都有边框 红色底部边框 圆角边框 左侧边框带宽度,颜色为蓝色 边框样式 边框样式属性指定要显示什么样的边界。 border-style属性用来定义边框的样式 border-style 值: none: 默认无边框 dotted: 定义一个点线边框 dashed: 定义 CSS 边框 CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色。 在四边都有边框 红色底部边框 圆角边框 左侧边框带宽度,颜色为蓝色 边框样式 边框样式属性指定要显示什么样的边界。 border-style属性用来定义边框的样式 border-style 值: none: 默认无边框 dotted: 定义一个点线边框 dashed: 定义CSS Border(边框) 菜鸟教程
了解更多
中的type=text/css到底是什么意思-CSDN博客
css css是什么 CSS是Cascading Style Sheets(级联样式表) 级联:关联 样式表:css修饰的语法集 优点:将页面内容与表现形式分离 可达到重复利用 css与html之间的关系 html是的内容 css控制外观 样式 样子 css做什么 为html控制外观 css基本语法 css三种样式表 行级样式 css css是什么 CSS是Cascading Style Sheets(级联样式表) 级联:关联 样式表:css修饰的语法集 优点:将页面内容与表现形式分离 可达到重复利用 css与html之间的关系 html是的内容 css控制外观 样式 样子 css做什么 为html控制外观 css基本语法 css三种样式表 行级样式中的type=text/css到底是什么意思-CSDN博客
了解更多
Css面试题:CSS中height:100vh和height:100%的区别是什么
Css面试题:CSS中height:100vh和height:100%的区别是什么? 子元素会自动填充父元素,也就是此时子元素的高度等于父元素的高度,同时我们可以知道,当父元素的宽高为0时,子元素的高度也为0,那么整个图形也就变成下面这个样了。 Css面试题:CSS中height:100vh和height:100%的区别是什么? 子元素会自动填充父元素,也就是此时子元素的高度等于父元素的高度,同时我们可以知道,当父元素的宽高为0时,子元素的高度也为0,那么整个图形也就变成下面这个样了。Css面试题:CSS中height:100vh和height:100%的区别是什么
了解更多
CSS CSS中height:100vh和height:100%的区别-CSDN
Tailwind插件可在iOS上实现正确的全高 一个TailwindCSS插件,可在iOS上为100vh添加实用程序 关于 WebKit的“功能”是,在iOS上,屏幕在主视口上流动了一点。这是WebKit错误跟踪器上的 Tailwind插件可在iOS上实现正确的全高 一个TailwindCSS插件,可在iOS上为100vh添加实用程序 关于 WebKit的“功能”是,在iOS上,屏幕在主视口上流动了一点。这是WebKit错误跟踪器上的 CSS CSS中height:100vh和height:100%的区别-CSDN
了解更多
前端中的 ;_寻梦皮皮虾的博客-CSDN博客
寻梦皮皮虾. 文章浏览阅读2.6w次,点赞12次,收藏46次。. nbsp的全称是:no breaking space,意为非截断空白符,该符号与前后单词合并为一个单词,不应该被截断,除非设置cssword-break:break-all;。. 寻梦皮皮虾. 文章浏览阅读2.6w次,点赞12次,收藏46次。. nbsp的全称是:no breaking space,意为非截断空白符,该符号与前后单词合并为一个单词,不应该被截断,除非设置cssword-break:break-all;。. 前端中的 ;_寻梦皮皮虾的博客-CSDN博客
了解更多
TailwindCSS 基本介绍与最佳实践
TailwindCss 将类名拆到了最小的单位,我们只需要用到一定数量的原子类,就能完成一个复杂的页面样式。. 这也是为啥使用 TailwindCss 的 tree-shake 后,压缩后的 css 体积可以降低到 10kb 以下的原因。. 2. 较好的语义化. 使用 TailwindCss 你不用花精力来定义类名,你 TailwindCss 将类名拆到了最小的单位,我们只需要用到一定数量的原子类,就能完成一个复杂的页面样式。. 这也是为啥使用 TailwindCss 的 tree-shake 后,压缩后的 css 体积可以降低到 10kb 以下的原因。. 2. 较好的语义化. 使用 TailwindCss 你不用花精力来定义类名,你 TailwindCSS 基本介绍与最佳实践
了解更多
彻底搞懂word-wrap、white-space等
white-space、word-break、word-wrap(overflow-wrap)估计是css里最基本又最让人迷惑的三个属性了,我也是用了n次都经常搞混,必须系统整理一下,今天我们就把这三个属性彻底搞清楚! 测试代码 (文末有本文中所有 white-space、word-break、word-wrap(overflow-wrap)估计是css里最基本又最让人迷惑的三个属性了,我也是用了n次都经常搞混,必须系统整理一下,今天我们就把这三个属性彻底搞清楚! 测试代码 (文末有本文中所有彻底搞懂word-wrap、white-space等
了解更多
css中table标签详解(一)_css table-CSDN博客
除了使用HTML的table元素外,我们还可以通过display: table/inline-table;设置元素内部的布局类型为表格布局。并结合table-cell、table-row等相关CSS属性值可以实现HTML中table系列元素的效果,具有表头、表尾、行、单元格等概念,让元素以表格的形式进行布局。 除了使用HTML的table元素外,我们还可以通过display: table/inline-table;设置元素内部的布局类型为表格布局。并结合table-cell、table-row等相关CSS属性值可以实现HTML中table系列元素的效果,具有表头、表尾、行、单元格等概念,让元素以表格的形式进行布局。css中table标签详解(一)_css table-CSDN博客
了解更多
SCSS基本介绍和使用 掘金
scss是css的一种预处理语言. sass是一款强化css的辅助工具,在css的基础上增加了; 变量(variables)、 嵌套(nested nutes)、 混合(mixin), 导入(inline imports)等高级功能; scss 是sass3.0之后的版本. 3.0之后的sass版本后缀名为.scss. 2.为什么要使用SCSS. Scss的优势主要包括如下几点。 scss是css的一种预处理语言. sass是一款强化css的辅助工具,在css的基础上增加了; 变量(variables)、 嵌套(nested nutes)、 混合(mixin), 导入(inline imports)等高级功能; scss 是sass3.0之后的版本. 3.0之后的sass版本后缀名为.scss. 2.为什么要使用SCSS. Scss的优势主要包括如下几点。SCSS基本介绍和使用 掘金
了解更多
自定义CSS 是什么?_百度知道
CSS就是一种叫做样式表(stylesheet)的技术。. 也有的人称之为层叠样式表(Cascading. Stylesheet)。. 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。. 只要对相应的代码做一些简单的修改,就可以改变同一 CSS就是一种叫做样式表(stylesheet)的技术。. 也有的人称之为层叠样式表(Cascading. Stylesheet)。. 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。. 只要对相应的代码做一些简单的修改,就可以改变同一自定义CSS 是什么?_百度知道
了解更多
「HTML」什么是 HTML 中的 div 标签
1:语法. 2:作用. div 标签可以用来划分 HTML 结构,从而配合 CSS 来整体控制某一块的样式。. div 标签是块级元素,它可用做组合其它 HTML 元素的容器。. div 标签可以用作严格的组织工具,如果用 id 或 class 来标记 div 标签,则 div 标签的作用会更加完美。. 3:例子 1:语法. 2:作用. div 标签可以用来划分 HTML 结构,从而配合 CSS 来整体控制某一块的样式。. div 标签是块级元素,它可用做组合其它 HTML 元素的容器。. div 标签可以用作严格的组织工具,如果用 id 或 class 来标记 div 标签,则 div 标签的作用会更加完美。. 3:例子「HTML」什么是 HTML 中的 div 标签
了解更多
SVG中的Transform详解---平移、旋转和缩放
普通的HTML元素和SVG元素在Transform形状变换方面最主要的区别,在于本地坐标系统的不同。. 本地坐标系统的原点决定了变换的参考点。. 对于普通的HTML元素,本地坐标系统的原点,默认值是元素自身在x、y方向的中心位置 50% 50% (这里仅考虑二维平面),也就是 普通的HTML元素和SVG元素在Transform形状变换方面最主要的区别,在于本地坐标系统的不同。. 本地坐标系统的原点决定了变换的参考点。. 对于普通的HTML元素,本地坐标系统的原点,默认值是元素自身在x、y方向的中心位置 50% 50% (这里仅考虑二维平面),也就是SVG中的Transform详解---平移、旋转和缩放
了解更多
破碎设备CSS的意思
破碎设备CSS的意思 T02:06:12+00:00 Who we are > Products > Cases > Solutions > Contact Us > Solutions. Copper ore beneficiation plant; Iron Ore Beneficiation Plant; Iron ore powder beneficiation production sand crusher plant; Basalt Crushing Plant in 破碎设备CSS的意思 T02:06:12+00:00 Who we are > Products > Cases > Solutions > Contact Us > Solutions. Copper ore beneficiation plant; Iron Ore Beneficiation Plant; Iron ore powder beneficiation production sand crusher plant; Basalt Crushing Plant in 破碎设备CSS的意思
了解更多
Github Fork 使用详解
Github Fork 使用详解. Fork 是对一个仓库的克隆。. 克隆一个仓库允许你自由试验各种改变,而不影响原始的项目。. 一般来说,forks 被用于去更改别人的项目(贡献代码给已经开源的项目)或者使用别人的项目作为你自己想法的初始开发点。. 使用 forks 提出改变的 Github Fork 使用详解. Fork 是对一个仓库的克隆。. 克隆一个仓库允许你自由试验各种改变,而不影响原始的项目。. 一般来说,forks 被用于去更改别人的项目(贡献代码给已经开源的项目)或者使用别人的项目作为你自己想法的初始开发点。. 使用 forks 提出改变的Github Fork 使用详解
了解更多
外企财务常用的专业英语术语有哪些?
我也是在外企 财务部 工作,经常接触到一些财务英语术语的缩写,所以我也想分享一下。. 答案是一个字一个字打的,没有系统的答案,想到什么就写什么。. 以下是我回忆起来的其中一部分,先写那么多。. FA = Fixed Asset 固定资产. IP= Investment Property 投资性房 我也是在外企 财务部 工作,经常接触到一些财务英语术语的缩写,所以我也想分享一下。. 答案是一个字一个字打的,没有系统的答案,想到什么就写什么。. 以下是我回忆起来的其中一部分,先写那么多。. FA = Fixed Asset 固定资产. IP= Investment Property 投资性房外企财务常用的专业英语术语有哪些?
了解更多
css是什么意思 百度知道
关注. 展开全部. css是层叠样式表 (英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。. CSS不仅可以静态地修饰,还可以配合各种脚本语言动态地对各元素 关注. 展开全部. css是层叠样式表 (英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。. CSS不仅可以静态地修饰,还可以配合各种脚本语言动态地对各元素css是什么意思 百度知道
了解更多
css里的&符号是代表什么意思呢?-CSDN博客
1、&- :连接父元素和子元素的类名。. 2、&. :连接父元素和子元素的类名。. 如源码: ul { margin-bottom: 20px; & >li { margin-bottom: 0; } } & 表示嵌套的上一级 这是sass的语法, 代表 上一级选择器 解释成 CSS 代码如下 ul {margin-bottom: 20px;} ul > li {margin-bottom: 0 1、&- :连接父元素和子元素的类名。. 2、&. :连接父元素和子元素的类名。. 如源码: ul { margin-bottom: 20px; & >li { margin-bottom: 0; } } & 表示嵌套的上一级 这是sass的语法, 代表 上一级选择器 解释成 CSS 代码如下 ul {margin-bottom: 20px;} ul > li {margin-bottom: 0css里的&符号是代表什么意思呢?-CSDN博客
了解更多
「font-family: tahoma, arial, 宋体, sans-serif」是什么意思
CSS字体. 目前「 font-family: tahoma, arial, 宋体, sans-serif ;」的匹配过程大致如下(不考虑 font-style 和 font-weight 时):. 取第一个字符「C」,查找名为 tahoma 的字体族(具体匹配字体 族 的过程 CSS 2.1 未明确定义,这里你大致知道是按字体文件中存储的某个名字匹配 CSS字体. 目前「 font-family: tahoma, arial, 宋体, sans-serif ;」的匹配过程大致如下(不考虑 font-style 和 font-weight 时):. 取第一个字符「C」,查找名为 tahoma 的字体族(具体匹配字体 族 的过程 CSS 2.1 未明确定义,这里你大致知道是按字体文件中存储的某个名字匹配「font-family: tahoma, arial, 宋体, sans-serif」是什么意思
了解更多
【CSS】【译】一文了解 CSS 中关于 auto 的一切 掘金
翻译自英文原文: Everything About Auto in CSS, 已获得授权。 在 CSS 中,我们可以在 margin, positioning, height, width 等等属性中使用 auto 这个值。 我会在这篇文章中记录我所知道的所有关于 auto 的知识,希望能够帮助到更多人,尤其是想深入了解 auto 相关知识的人。. 接下来,我首先会解释一下 auto 的技术 翻译自英文原文: Everything About Auto in CSS, 已获得授权。 在 CSS 中,我们可以在 margin, positioning, height, width 等等属性中使用 auto 这个值。 我会在这篇文章中记录我所知道的所有关于 auto 的知识,希望能够帮助到更多人,尤其是想深入了解 auto 相关知识的人。. 接下来,我首先会解释一下 auto 的技术【CSS】【译】一文了解 CSS 中关于 auto 的一切 掘金
了解更多
什么是Sass?
什么是 css 预处理器. 我们知道了 sass 是 css 的预处理器,那么什么是预处理器呢?css 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 css 增加了一些编程的特性,将 css 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。 什么是 css 预处理器. 我们知道了 sass 是 css 的预处理器,那么什么是预处理器呢?css 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 css 增加了一些编程的特性,将 css 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。什么是Sass?
了解更多
字体话题中说的 fallback 具体是什么意思?
fallback 是软件技术人员的术语, 国内 技术圈 有翻译成“ 服务降级 ”,或者“ 技术预案 ”,指的是设计一些额外的功能预防一些可以预测到的异常情况。. 它们有如下特性:. 1. 某些核心功能,已经预测到运行时会产生某些意外,于是技术人员编写代码,补充 fallback 是软件技术人员的术语, 国内 技术圈 有翻译成“ 服务降级 ”,或者“ 技术预案 ”,指的是设计一些额外的功能预防一些可以预测到的异常情况。. 它们有如下特性:. 1. 某些核心功能,已经预测到运行时会产生某些意外,于是技术人员编写代码,补充字体话题中说的 fallback 具体是什么意思?
了解更多
客户、用户、顾客,还是消费者,你分得清吗?
按照这个定义,顾客是付钱的,但不一定是用户或者消费者。. 消费者. 这实际上是 经济学 概念过来的,英文是Consumer,消费者是和 生产者 (Producer)、经营者(Operator)对应的。. 消费者是产品和服务的最终使用者而不是生产者、经营者,也就是说,他消费商品 按照这个定义,顾客是付钱的,但不一定是用户或者消费者。. 消费者. 这实际上是 经济学 概念过来的,英文是Consumer,消费者是和 生产者 (Producer)、经营者(Operator)对应的。. 消费者是产品和服务的最终使用者而不是生产者、经营者,也就是说,他消费商品客户、用户、顾客,还是消费者,你分得清吗?
了解更多